こんにちは、自分のコードを他人に見せる時に、相手にどんな事を思われているのかとても気になっている小幡です。
コードレビューをするときに、ツールやサイトによってはフォントサイズが小さかったり、カラースキーマが背景と近い色で見づらいことなどが時々ありますが、先日、WordPressを使用しているブログにコードを投稿した際、まさにコードレビューしにくい状況に陥ったので、コードを美しく表示する方法を模索しました。
WordPressを使用したブログでコードを書くと見づらい問題を解決!
Highlighting Code Block を使用する
WordPressにはたくさんのプラグインがあり、様々な方法でコードを見やすくできるかと思います。
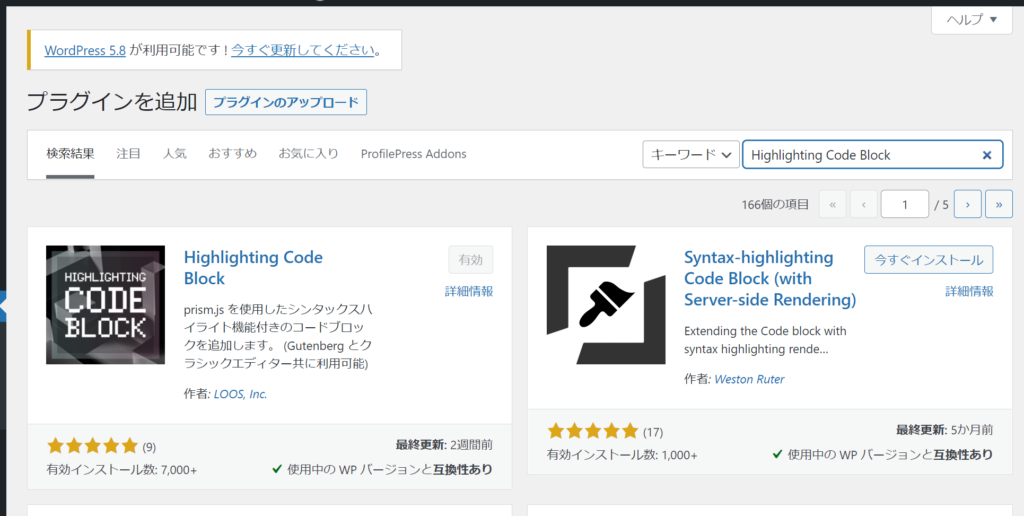
今回の修正では「Highlighting Code Block」というプラグインを使用してコードの見映えを整えて行きたいと思います。こちらのプラグインはインストールするだけでもたくさんの機能があり、デフォルトの状態だけでも、WordPressのブロックエディタにある「コード」を選択してその中にコードを書くよりも、断然見栄えがよくなります。
使い方は非常に簡単です。一般的なプラグインと使用方法はまったく同じで、WordPressダッシュボードのメニューから、プラグインタブを選択し、上部にある新規追加を選択。その後、検索窓に「Highlighting Code Block」を入力し、同タイトルのプラグインをインストールした後、有効化するだけです。

記事を書く際に、ブロックエディタではブロックの選択で「コード」を選択していた作業で、新しく追加されている「Highlighting Code Block」を選択するだけで、デフォルトでは、コードの行番号が追加され、選択した言語に応じたカラースキーマの適用、右上に言語の表示、ファイル名の表示が可能となります。
尚、ダークモードの選択や行番号の削除などの設定は、WordPressメニューの設定から[HSB]設定を選択した先で変更可能となっています。
デフォルトのダークモードが見づらい場合
しかしながらデフォルトの機能が万能であるという訳でもないのが現状です。特に私のような、微妙なカラースキーマにこだわりがある者にとっては、ライトモードとダークモードしか色を選べるのは残念なところです。
少し気になるのは、WindowsのPowerShellやPuttyなどのコンソール画面でカラースキーマが適用されている場合、BlueやRedなどの原色に近い色がダークモードで表示される際、背景の黒に同化してしまい見づらいと感じているのは私だけなのか?ということです。
ダークモードの場合は、もう少し明度を上げて白に近い色を採用して頂いた方が見やすいのではないかとずーっと考えていましたが、カラースキーマの設定はどんな時も難しくすぐには修正できないのが常でした。
しかしながら、このプラグイン「Highlighting Code Block」ではCSSを適用するだけなので、ダークモードの見づらい色の修正は、非常に簡単でした!
「Highlighting Code Block」ではCSSを適用するだけなので、独自のカラースキーマの適用が簡単です。
まずはWordPressデフォルトの「コード」を使用した場合(以下サンプルは拡大しています)

デフォルトの場合だとグレーバックにブラックフォントとなり、一般的な文章とは違う構成になっていることがわかる程度です。この場合でも、BashやGitコマンドを例として表示させたい場合には十分な機能だと思いますが、Pythonのコードを綺麗に記述したい場合には、少し物足りないと感じるかと思います。
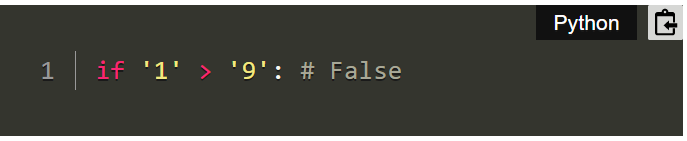
次に「Highlighting Code Block」のデフォルトのダークモードを使用した場合は以下のようになります。

Qiitaなどでは、コードを表示する際、ダークモードであることが多いので、私も個人的にはダークモードの方が見やすいと感じています。VSCodeなどで作業する際でもダークモードを使用していますし、VSCodeの場合はダークモードがデフォルトだったような気がします。
しかしながら、「Highlighting Code Block」のデフォルトのダークモードでは、よくあるコンソール画面のカラースキーマ同様に原色に近い色が選択されており、条件分岐やオペランド(プラス記号やマイナス記号、大なり、小なり)は赤が採用されており、int型の数値などを使用する場合は青が使用されています。
このため、少し見づらい印象を受けます。(これは個人差があるかと思いますが)
独自カラースキーマ(カラーリングファイル)を適用する
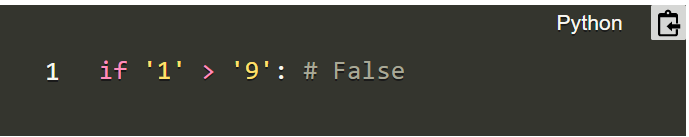
以上を踏まえて修正した結果が以下になります。

先頭の行番号が気になる方は、設定から削除可能ですが、私の場合はブログ内でコードの説明をするときに行番号があったほうが説明し易いと考えています。
肝心のカラースキーマの適用ですが、これもHCB設定のデフォルトの画面から、下段に下がった「独自カラーリングファイル」右側の空欄にパスを設定すると自作したカラースキーマが適用できます。
ここで注意したいのは、独自カラーリングファイルを設定すると、HCBのデフォルトのカラーリングは全て解除されていまうことです。これはつまり、変更したい部分だけのCSSを記述して適用すると、全てのHCBデフォルトのCSSが解除されてから、変更した部分のCSSだけが適用されていまうことになります。
一度「独自カラーリングファイル」を適用した後でも、パスを空欄に変更して設定を保存すれば、デフォルトのCSSは再設定されますのでご安心ください。
尚、CSSファイルのアップロード方法は各サーバやWordPressの状況によって異なると思いますが、XserverのレンタルサーバにSnowMonkeyのテーマを使用している場合は、以下のようになる可能性がありますので、参考までに記します。(同様の環境であっても、独自ドメイン、独自カラーリングファイル、の部分は適宜書き換えが必要です。)
https://独自ドメイン/wp-content/themes/snow-monkey/assets/css/独自カラーリングファイル.css「独自カラーリングファイル」を適用すると、全てのHCBデフォルトCSSは解除されてしまう様ですが、パスを空欄にすればもとに戻ります。
またデフォルトのCSSを継承したファイルを作成したい場合は、HCB設定下部にある「※ 現在読み込んでいるprism.jsファイルは、 こちら でダウンロードできます。」のリンクからCSSファイルまたはJSファイルをダウンロードした後に修正しファイルをアップロードすれば可能です。
「独自カラーリングファイル」のサンプル
設定方法がわかり、それではCSSを記述して適用させようと考えても、全てを一から考えて記述することほど面倒なことはありません。
私の場合は、Google Chromeの検証機能で1つひとつCSSを書いては消して、書いては消してを繰り返し、その結果をCSSファイルに張り付けて、最終的に完成したファイルをアップロードし設定からパスを適用するという流れになりました。結構大変なのでサンプルコードがお役に立てば幸いです。
以下のサンプルコードのみをコピペし作成したCSSファイルを適用すると、Pythonなどのコードでは最適化されるかと思いますが、CSSやHTMLのコードは全て白色になると思いますのでご注意ください。
.hcb_wrap pre, .hcb_wrap pre code {
color: #f8f8f2;
text-shadow: 0 1px #1a1a1a;
background: #34352e;
}
.token.keyword, .token.operator {
color: #ff8dbc;
}
.token.boolean, .token.number {
color: #8dc4ff;
}
.token.atrule, .token.attr-value, .token.function, .token.string {
color: #ffe06c;
}
.token.cdata, .token.comment, .token.doctype, .token.prolog {
color: #a8a897;
}サンプルコードを使用される際に、以下にあるコメント欄にてコメントを頂けたりすると、次回の記事作成の励みになりますのでよろしくお願いします。
まとめ
- Highlighting Code Blockを使用するとデフォルトでも美しいコード記述が可能になる
- ダークモードを使用した際、現職に近いカラーを変更するには「独自カラーリングファイルの設定が必要」
- 「独自カラーリングファイル」を作成するのは面倒な場合は、サンプルコードをお使いください。
今回の記事は以上となります。少しでも良いコーディングライフに貢献できれば幸いです。
