
PageSpeedInsightsでブログの表示速度を確認してみる
Webサイトやブログの表示速度は、コンテンツを発信する上で最も重要な要素の一つです。表示速度が遅いだけで訪問者の離脱率が上昇し、その後の成果に結びつかないのは明確です。今回はそのWebサイトの表示速度が見える化できるPageSpeedInsightsを実際に使ってみます。
まずはPageSpeedInsightsでブログの表示速度を確認してみましょう。
当ブログのURL「http://tomohiro.site」を検索窓にコピペして、分析をしてみます。

トップページに調べたいページのURLをコピペして分析すれば、すぐに分析結果が表示されます。
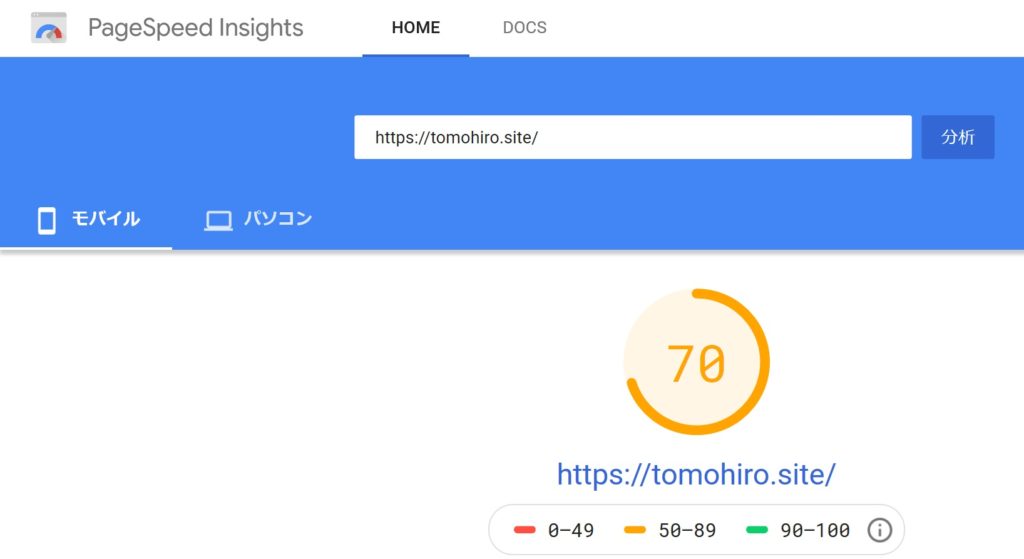
分析結果がコチラ。左上のモバイル版とパソコン版が表示されます。モバイルファーストの現代においては、モバイル版を重要視するにこしたことはありませんが、調べたいWebサイトの性質上パソコン版を重視したほうが良いこともあるでしょう。両方とも確認してみましょう。

赤信号は要注意
今回の分析結果はモバイル表示で「70」というスコアでした。先ほど修正を加えてこのスコアに落ち着きました。
スコアが0~49の場合は何かしらの改善をすることを強くおススメします。やはり表示速度が他サイトと比べて遅い場合、コンテンツが表示される前にブラウザを移動する人が圧倒的に多いです。
せっかく良いコンテンツを掲載していたとしても、しっかり表示され、閲覧してもらえなければその後の成果に結びつきません。
緑信号までスコアを伸ばすのは様々な工夫が必要ですし、コンテンツの取捨選択が必要になってくるようです。あまり深入りせずにスコア「70」前後を目指してみてはいかがでしょうか?プラグインを一つ入れたり、サイズの大きい画像をリサイズするだけでも改善する場合もあります。
コンテンツの8割が画像か動画
画像と動画がコンテンツに含まれている場合、そのほとんどが表示速度を遅くしている原因となっています。だからといって、アイキャッチ画像や、動きのある動画を削除することは難しいです。
これら画像と動画をブログやWebサイトに掲載するときには注意が必要です。掲載方法はコンテンツによって変更が必要ですので、PageSpeedInsightsの分析結果をもとに改善していきましょう。